Come gestire le immagini in Ghost

L'editor di Ghost, un pò come avviene in tutti i CMS è possibile aggiungere le immagini contestualmente al testo. Fra le diverse opzioni viene consentito di modificare alcune opzioni come la dimensione per le immagini in tre formati standard normale, ampia e intera. Queste opzioni di dimensione si ottengono aggiungendo delle classi CSS di base la kg-width-wide e kg-width-full agli elementi <figure> nell'output HTML.
In ogni modo è possibile modificando l'html aggiungere delle di dimensionamento informazioni personalizzati.
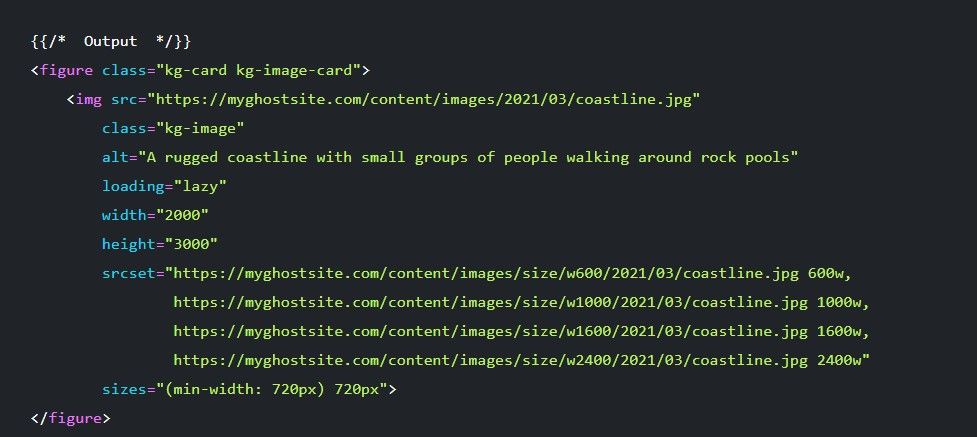
Le immagine hanno attributi di larghezza e altezza quando tali dati sono disponibili. La larghezza e l'altezza corrispondono alle dimensioni e alle proporzioni dell'immagine di origine e non cambiano quando si selezionano diverse opzioni di dimensione nell'editor.
Personalmente impostando "height: auto" si evita che le immagini appaiano sproporzionate o non si adattano ai diversi formati dei dispositivi di visualizzazione.
Il tema Ghost predefinito Casper utilizza flexbox per implementare il layout.
Dimensioni delle immagini responsive
Come dicevo sopra al fine di ottimizzare la visualizzazione nei diversi device è indispensabile avere alcune accortezze, le immagini hanno un attributi srcset e size per consentire la pubblicazione di immagini più piccole su dispositivi con schermi più piccoli.

Ottimizzazione delle immagini per Google
Quasi tutti consigliano di ottimizzare le immagini per una migliore indicizzazione aggiungendo ALT o DIDASCALIA contestuale, questo è possibile farlo una volta aggiunta l'immagine, nella parte inferiore.

Comunque l'ottimizzazione SEO di una immagine non è soltanto questo, e vi consiglio approfondire questo argomento leggendo:


