Gestione della lingua in Ghost
Come gestire la la lingua italiana in Ghost CMS per fare un blog?

Per un sito web è fondamentale gestire più di una lingua, e allo stesso tempo è necessario che i testi generali siano della stessa lingua del contenuto.
Il primo problema è che in Ghost CMS non è presente un sistema di interfacce grafiche che permette d'intervenire sulle modifiche dei testi generali in base alla lingua.
Il secondo problema è che nell'Admin di Ghost CMS non c'è indicazione di come gestire più lingue contemporaneamente.

L'unica cosa presente all'interno del pannello di configurazione è un pannello dove selezionare la lingua di default.
Per modificare la lingua dei testi generali di Ghost
È necessario crea all'interno del template di Ghost una directory /locales aggiungendo un file json.
locales/it.json
All'interno del file utilizzando la struttura e il contenuto del file inglese è possibile aggiungere i testi tradotti:
{...
"Back": "Indietro",
"Newer Posts": "Nuovi Articoli",
"Older Posts": "Vechi articoli",
"Page {page} of {pages}": "Pagina {page} di {pages}",
"Subscribe": "Registrati",
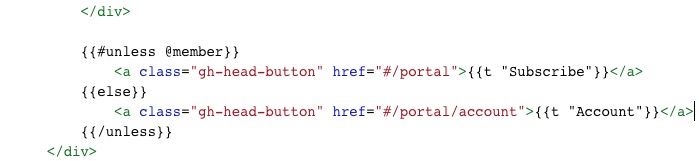
...}Se state usando casper come template sarà necessario modificare i file che contengo i testi sistemando in questa modalità i contenuti
{{t "testo da tradurre"}}

Se avete indicato nel pannello di controllo la lingua italiana, il sistema è pronto a mostrarla. Ricordatevi che è necessario ricompilare l'applicazione per far leggere il file.
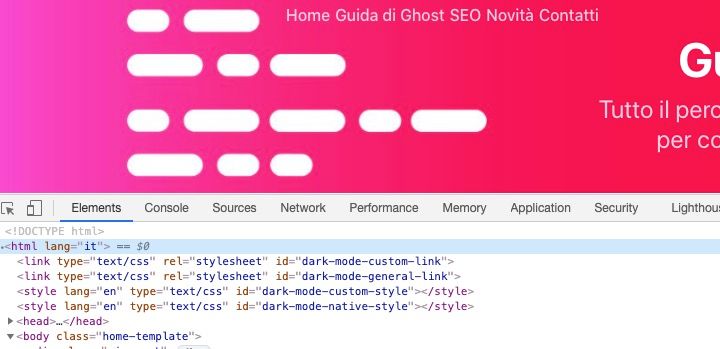
In oltre guardando l'attributo HTML lang dentro <html> creato nella pagina default.hbs del template, si vede che viene usata la variabile {{@site.locale}} nello specifico <html lang="{{@site.locale}}">. {{@site.locale}} , se si usa un tema fatto bene questa verrà sostituita con il nuovo parametro senza dover fare nulla. In ogni modo controllando il codice è possibile verifica direttamente la sostituzione.

Per gestire più lingue aggiuntive oltre a quella principale è necessario modificare altri file all'interno del template, per questo aspetto ho creato un ulteriore articolo all'interno di questa guida.
